Una nueva feature para el SaaS de sesameHR
Un LMS completamente integrado en tu plataforma de gestión de recursos humanos favorita. para poder crear, editar y gestionar formaciones propias o externas en un mismo sitio.
Prueba técnica - Product Designer.
Diseñadora: Irene Pedrico
Tiempo: 7 días
Overview
Sesame HR es un SaaS de gestión de Recursos Humanos en plena expansión. Esta plataforma de gestión necesita desarrollar un sistema de LMS integrado que permita a las empresas gestionar formaciones para sus empleados.
Problema
Los Managers de Recursos Humanos y de otros departamentos que organizan formaciones para sus empleados necesitan un LMS que pueda integrarse en su plataforma actual de Recursos Humanos para poder centralizar todos los contenidos.
Objetivo
Diseñar una sección de LMS intuitiva dentro del SaaS de Sesame HR que permita a los Managers de Recursos Humanos y responsables de formaciones añadir, editar, crear o importar cursos, ya sean propios o externos.
Estructura del proyecto
Preparación y metodología
Empatizar
Definir
Idear
Prototipar
Test / Revisar
Conclusiones
1. Preparación y metodología
Antes de empezar con el proceso de diseño, tuve que preparar y organizar y cómo plantearía la ejecución del mismo para poder llegar a la entrega con una propuesta satisfactoria.
Para ello fue necesario recopilar toda la información, preparar un cronograma, organizar el desarrollo del proyecto por partes o fases y finalmente tener muy claras las herramientas que me servirían para ejecutar cada proceso.
Notion
-
Para la organización del proyecto he utilizado distintas funcionalidades de Notion. La gestión de tareas, las tablas de documentación y el calendario y cronograma.
-
Notion ha sido también una herramienta clave para poder documentar todo el proceso y recopilar la información de éste conforme avanzaba el proyecto.
ChatGPT
-
Como en esta ocasión, por limitaciones de tiempo y recursos, no he podido contar con usuarios reales para la fase de UX Research, he usado a ChatGPT para simular las posibles respuestas de los usuarios y hacerme una idea aproximada de cuáles serían sus necesidades, deseos y pain points.
-
Para evitar usar un Lorem Ipsum genérico, he usado textos creados por AI para que el prototipo final se viera más realista.
Miro
-
He usado MIRO para la creación de Empathy Maps ya que ofrece una funcionalidad específica para ello y agiliza en gran medida el proceso de crear y organizar los grupos de ideas.
Figma
-
He usado FigJam para crear los flows del diseño ya que está pensado, en gran parte, especialmente para ello.
-
Siguiendo la recomendación - y también por preferencia - Figma ha sido la herramienta principal para el diseño de este proyecto debido a su navegación extremadamente intuitiva y a sus funcionalidades específicas para este tipo de proyectos.
SquareSpace
-
He decidido presentar el proyecto en formato Case Study de portfolio porqué creo que facilita su lectura y escaneo, resulta más dinámico y permite añadir extras que una presentación de PPT no ofrece.
Estas son las principales herramientas que me han ayudado a desarrollar el proyecto.
Herramientas
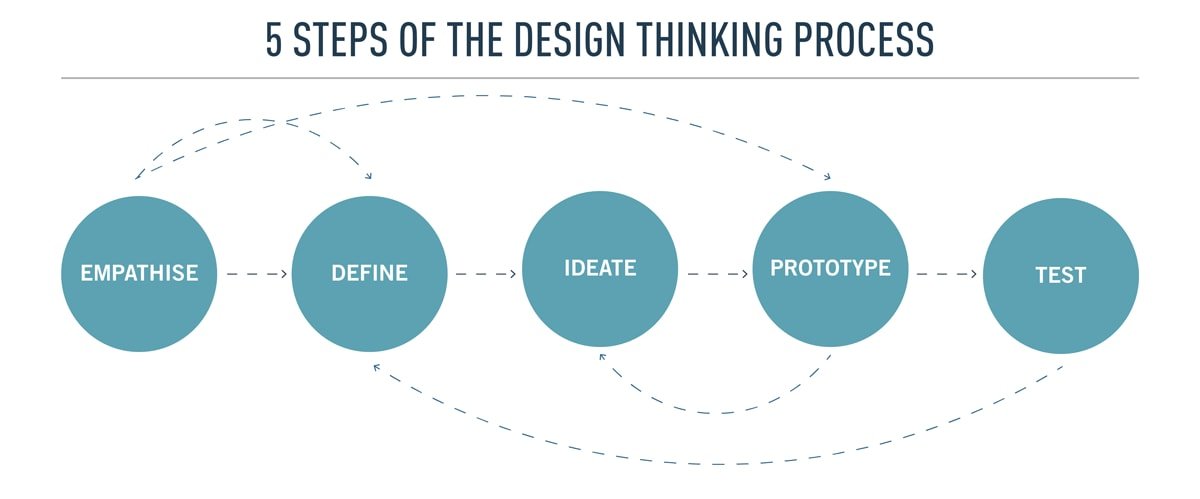
Metodología: Design Thinking Process
La metodología que he escogido es la del Design Thinking Process por su comprobada efectivad en casos de diseño similares y porqué nos permite estructurar el proyecto de forma clara y comprensible.
NB. Esta imagen pertenece a CareerFoundy y será utilizada solo a modo de ilustración y nunca de forma pública.
Vista de mi tablero de NOTION en el que he organizado las fases según la Metodología de Desitgn thinking.
En un mundo ideal en el que dispusiera de tiempo y recursos suficientes, el primer paso para desarrollar este proyecto sería llevar a cabo una estrategia de UX Research exhaustiva. Empezaría haciendo un research inicial para obtener información esencial, haría entrevistas a Stakeholders y a Usuarios y, a poder ser, llevaría a cabo algún estudio de UX Research cuantitativo. Este proceso me permitiría:
Conocer las necesidades, deseos y problemáticas de los stakeholders (así como las restricciones de tiempo, recursos, etc).
Empatizar con los usuarios reales de la plataforma (y sus necesidades, pain points y deseos).
Entender mejor las necesidades reales a solventar con este proyecto y asegurar su eficacia y funcionalidad.
En esta ocasión he decidí plantear cómo serían las entrevistas a usuarios (User Interviews) para poder extraer la información esencial, entender mejor el producto y sus necesidades y poder diseñar, a posteriori, con una base sólida y “objetiva”.
2. Empatizar: User Research
User Interviews: Contexto
-
Sesame HR es una suite de Recursos Humanos orientada a agilizar todos los procesos que surgen en esta área, pero además, nuestro foco es alinear a los managers como parte importante en la gestión de un empleado, ellos forman parte del área de People y es importante que tengan a su alcance toda la información relacionada con su departamento y empleados. El producto se utiliza tanto en compañías grandes como pequeñas.
Como la elección del software no pertenece a un perfil concreto de usuario, sino a la empresa, asumimos que nuestros usuarios principales son gestores de recursos humanos entre 30 y 65 años, así como empleados en el mismo rango de edad, en corporaciones inmersas en un proceso de transformación digital.
El uso del producto por parte de los administradores se centra en el panel web, mientras que el uso de los empleados se hace en su mayor parte a través de la aplicación móvil.
-
- Edad: 30-65 años
- Género: Todos los géneros
- Nivel educativo: Varía desde educación secundaria hasta postgrado.
- Experiencia laboral: Varia, desde recién graduados en Recursos Humanos hasta perfiles Senior con décadas de experiencia.
-
La mayoría de los gestores de recursos humanos tienen entre 40 y 55 años, con una amplia experiencia laboral y educación universitaria.
- Los empleados dentro del rango de edad especificado pueden tener diversos roles, desde personal de nivel inicial hasta ejecutivos de nivel medio y superior.
- Muchos usuarios tienen una actitud positiva hacia la tecnología y están dispuestos a adoptar nuevas herramientas que mejoren su trabajo.
- Los desafíos comunes incluyen la necesidad de simplificar los procesos de gestión de recursos humanos, mejorar la comunicación y la colaboración dentro de los equipos y adaptarse a los cambios en el entorno laboral.
User Interviews: Objetivos
Entender las necesidades, retos y problemáticas de los Managers a la hora de crear o importar formaciones para los empleados.
Entender las necesidades, retos y problemáticas de los empleados a la hora de cursar formaciones dentro de la empresa.
Descubrir los motivos principales por los que tanto Managers como Empleados se pueden beneficiar del uso de un LMS integrado en la suite de RH (Sesame HR).
Descubrir potenciales features de este LMS que resulten especialmente interesantes o útiles tanto a Managers como a Empleados.
User Interviews: Las Entrevistas
Después de investigar y entender mejor el potencial público objetivo de Sesame HR planteé 7 perfiles distintos que serían los supuestos entrevistados. En los documentos enlazados a continuación se incluyen los perfiles de cada entrevista, las preguntas y las respuestas (estas últimas formuladas con ChatGPT).
-
Ana Martínez
Edad: 40 años
Procedencia: Madrid, España
Género: Femenino
Profesión: Directora de Recursos Humanos en una corporación tecnológica española. Con más de 10 años de experiencia, desempeña un rol importante como gestora y coordinadora de formaciones para todos los empleados.
-
Carlos García
Edad: 55 años
Procedencia: Barcelona, España
Género: Masculino
Profesión: Responsable de Recursos Humanos en una empresa de vulcanizados. Carlos tiene muchos años de experiencia y está impulsando la digitalización de los recursos humanos en su empresa.
-
María Lopez
Edad: 32 años
Procedencia: Valencia, España
Género: Femenino
Profesión: Analista de Recursos Humanos en una empresa de servicios financieros. María, experta en formaciones, está interesada en optimizar los procesos de desarrollo profesional de los empleados.
-
Javier Ramírez
Edad: 45 años
Procedencia: Ciudad de México, México
Género: Masculino
Profesión: Consultor de Recursos Humanos independiente. Javier tiene experiencia en asesorar a empresas de diversos sectores y está interesado en conocer nuevas herramientas que hagan este proceso más sencillo.
-
Elena Gómez
Edad: 28 años
Procedencia: Madrid, España
Género: Femenino
Profesión: Especialista en Desarrollo Organizacional en una empresa de consultoría. Elena está involucrada en la implementación de soluciones de gestión de aprendizaje y está interesada en mejorar la experiencia de los usuarios.
-
Martina Elías
Edad: 28 años
Procedencia: Madrid, España
Género: Femenino
Profesión: Finance Controller en una empresa de consultoría financiera. Martina es una profesional joven y ambiciosa que trabaja en una empresa de consultoría financiera en Madrid. Quiere seguir formándose y conseguir alguna boifcacion por lo cursos que realiza.
-
Javier Mora
Edad: 45 años
Procedencia: Ciudad de México, México
Género: Masculino
Profesión: Ingeniero de Software en una empresa de desarrollo de aplicaciones móviles. Está siempre buscando nuevas herramientas y tendencias en el ámbito de la tecnología para mejorar sus habilidades y crecer como profesional en su empresa.
User Interviews: Affinity Map
En el caso de poder realizar las entrevistas, recomentdaría hacer un Empathy Map pero como en este caso no contamos con usuarios reales no realizaremos Empathy Maps porqué necesitaríamos tener información más detallada de las respuestas, específicamente basadas en su comportamiento, actitud y comunicación NO VERBAL (lo que piensan, lo que hacen, como lo dicen…).
Lo que sí podemos hacer y creemos que será de gran ayuda para entender mejor los puntos comunes (pain points) y las necesidades es un Affinity Map.
User Personas
Una vez analizadas las entrevistas y creados los grupos de contenido pude crear 3 User Personas en base a los resultados del estudio.
PROBLEM STATEMENT
Alberto es Responsable de Formación y Desarrollo en una consultora que necesita un LMS integrado en su software de RH porqué quiere optimizar el aprendizaje de sus empleados, monitorizar su progreso y medir el éxito de las formaciones.
PROBLEM STATEMENT
Amaia es Directora de Recursos Humanos en una PYME del sector de la construcción y necesita un LMS intuitivo y fácil de gestionar porqué quiere que sus formaciones lleguen a más empleados y puedan ser más accesibles.
PROBLEM STATEMENT
Cristina es Marketing Manager en una empresa de publicidad y necesita un LMS con el que pueda crear formaciones propias para reducir costes de formación y para poder compartirlas con su departamento.
Pain Points
-
Una de las principales preocupaciones de los Managers es la dificultad para subir cursos. Su tiempo y sus recursos suelen ser limitados y muy preciados y necesitan una plataforma que les resulte sencilla, intuitiva y fácil de usar. Si encuentran fricción en este proceso pueden sentirse frustrados y es posible que se vea afectada su capacidad para gestionar los cursos y las formaciones.
-
Sin las herramientas y las funcionalidades necesarias, los Managers pueden tener grandes dificultades para medir y calcular el progreso de los empleados. Esto dificulta también el análisis posterior de la calidad de las formaciones o del grado de participación.
-
Cuando los volúmenes de usuarios son elevados, es complicado organizar la asignación de cursos y llevar un control de ello. Los Managers necesitan herramientas que les ayuden a asignar estos cursos y a ver de forma sencilla que usuario está realizando qué curso.
-
Sin evaluaciones no es posible medir las capacidades adquiridas por los usuarios. Es necesario añadir cuestionarios o evaluaciones continuas para que tanto alumnos como Managers i profesores puedan medir el impacto de los cursos impartidos.
-
Conforme el número de cursos y de contenido va aumentando, la estructura se hace más complicada. Es importante tener una buena estructura para que todos los contenidos se encuentren con facilidad.
-
Los alumnos tienen también responsabilidades laborales y necesitan tener un calendario de tiempos claro y accesible. También profesores y Managers harán uso de esta funcionalidad para organizar sus propios tiempos.
-
Tanto profesores, Managers y Alumnos pueden llegar a sentirse aislados al realizar los cursos. Esto puede provocar falta de compromiso y dificultades a la hora de aprender. Es necesario implementar funcionalidades de colaboración y comunicación entre los distintos agentes.
-
Los productos que ofrecen personalización tienen mayor impacto en los usuarios. También son más efectivos y crean una mayor conexión con los usuarios. Al mismo tiempo aseguran la adecuación de los contenidos a cada tipo de perfil y por tanto un grado más alto de participación y de éxito.
Una vez tuve las User Personas definidas y sus Pain Points destacados, pude plantear la Propuesta de Valor final. A partir de la propuesta de valor, llevaría a cabo las propuestas de diseño, siempre respondiendo a las necesidades de los usuarios.
*Obviamente estas se alinean con los requisitos del Test (Necesidad 1 y 2).
3. Definir: Problemas y soluciones
Propuesta de Valor
Diseñar un LMS integrado en la suite de RH de sesame que permita:
Hacer un seguimiento del proceso y progreso del alumnado durante las formaciones.
Evaluar a los empleados durante y una vez finalizadas las formaciones.
Asignar empleados/equipos/departamentos.
Indicar la duración y fecha de caducidad de la formación.
Estructurar los contenidos en niveles (Formación > Cursos > Módulos > Temas > Lecciones > Páginas…)
Subir Material Multimedia como Documentos, Vídeos, Enlaces, Textos y más.
Compartir cursos y presentaciones externas (de otras entidades).
Funcionalidades extra que sería bueno tener presente para futuro desarrollo de la plataforma:
Posibilidad de colaborar con otros usuarios y compartir&celebrar logros.
Posibilidad de descargar certificados legales.
Posibilidad de personalizar el Dashboard de administrador (según preferencias e intereses).
Posibilidad de acceder a Plantillas que agilicen y estandaricen la creación de cursos.
Para poder hacer una propuesta sólida es necesario conocer a la competencia y descubrir cuáles son sus puntos fuertes y sus debilidades. De este modo podremos saber cómo podemos presentar un mejor producto que cubra todas aquellas necesidades que todavía están pendientes de satisfacer.
Para este análisis de competidores hemos escogido 4 plataformas, 3 de ellas son LMS y la 4a es un software de RH que tiene una plataforma de LMS integrada.
Aunque quizás hubiera sido interesante poder analizar algún otro copetidor más directo (SaaS de RH), no hemos podido acceder a suficiente material (demos, previews…) para hacerlo.
4. Idear: Conocer la competencia y crear propuestas
Competitive Audit
Podemos extraer conclusiones interesantes de todas las plataformas que hemos analizado. Muchas de ellas cuentan con funcionalidades que nos interesa implementar en nuestro diseño (como la asignación de formaciones, el seguimiento de la progresión o la creación de cursos). He detectado también que aquellas plataformas que tienen un UI y diseño más atractivo y actualizado tienen, por otro lado, un UX no tan trabajado (navegación poco intuitiva). Es el caso de ARTICULATE 360. Otras plataformas con un UX mejor definido muestran un UX anticuado y poco cuidado.
Se puede ver aquí una oportunidad de destacar, ofreciendo un UX con todas las funcionalidades esenciales que, además, vaya acompañado de un UI sólido y atractivo para el usuario.
Goal Statement
Nuestro sistema de LMS integrado permitirá a los usuarios (Managers de RH y otros departamentos) crear, diseñar y compartir formaciones de forma sencilla e intuitiva, hecho que impactará positivamente en el crecimiento del negocio en general y de la formación de sus empleados en particular.
Esto lo conseguiremos ofreciendo distintas funcionalidades (diseño y creación de cursos, posibilidad de asignar materiales, gestión de etiquetas y categorías, revisión de progreso, etc).
Mediremos la usabilidad del diseño final mediante una evaluación heurística al finalizar el proceso y, en un futuro, mediante analíticas de participación, de compromiso, de calidad y de cantidad.
En este proceso he partido de la sólida base que me han proporcionado las fases previas de investigación, definición e ideación. Gracias a eso he podido plantear una propuesta basada en necesidades y problemas reales.
5. Prototipado: Construir y diseñar
User Flows
Para la creación de User Flows me he centrado en 2 tareas:
1. Crear una nueva formación y asignar personas o grupos a ella.
2. Añadir elementos multimedia a una formación determinada.
NB: Aunque el flow de creación de una formación ya existía en gran parte, he querido recrearlo de todos modos para reforzar el concepto a la hora de hacer los wireframes y añadir algún detalle adicional.
Primeras exploraciones: Scketching
Mi principal foco al empezar con el diseño de la Necesidad 1 era encontrar la mejor manera de hacer que el usuario (administrador) creador de la formación pudiese editar sus detalles, crear bloques de contenido y agregar contenido multimedia de forma sencilla y user friendly.
Para ello planteé 2 posibles opciones.
Opción Pop Ups - Inspirada en algunas interacciones que había encontrado en la plataforma de sesame HR, pensé que sería una forma de editar los cursos con la que el usuario se sentiría familiarizado.
Opción Editor en pantalla - Inspirada en los gestores de contenido tipo Wordpress (especificamente Elementor o Avada) i también en la modalidad de creación de contenido de Notion (sobre la hoja en blanco).
Conclusión: Opción editor en pantalla
Después de visualizar las 2 propuestas me di cuenta de que la segunda opción era más intuitiva y funcional. Los pop-ups requerían un número de clicks muy elevado sin una visión clara del resultado final. Podían crear confusión y resultar incómodos en el conjunto del flow, especialmente si el usuario tenía que añadir muchos bloques distintos de contenido.
La propuesta de Edición de página resultaba mucho más intuitiva y permitía una visión más directa de la edición. Los módulos se proponían como más fácilmente editables así que decidí optar por esta versión.
Opción 1
Opción 2 - elegida
Paper Wireframes
Dashboard: Nuevas funcionalidades
Para la vista de la página principal (o dashboard) que actualmente se llama FORMACIÓN, quise también revisar algunos detalles que, según toda la información recogida para implementar funcionalidades respondiendo a las necesidades y pain points de los usuarios.
Para ello, la opción 2 fue el diseño escogido ya que en él añadí una sección superior con un resumen de los principales datos de interés para el usuario (número de formaciones creadas, Formaciones Activas, Formaciones Propias…).
Idealmente esta tabla podría editarse según el gusto y las preferencias de cada usuario, implementando así el aspecto de personalización que haría de nuestro producto más atractivo para los usuarios.
Nuevas Pantallas
Para seguir con la estructura de creación de los cursos, y siempre en la línea de las necesidades de los usuarios. He propuse la creación de 3 pantallas (que en un futuro podría ampliarse / escalar):
Pantalla de CONTENIDO. En la que encontramos el contenido de la formación estructurado por Módulos > Temas > Lecciones > Páginas (y evaluaciones). En este apartado el administrador puede crear y editar contenido siempre que lo desee.
Pantalla de USUARIOS. En la que encontramos un listado de los empleados que el administrador ha asignado a la formación en cuestión. En este listado el administrador puede ver la progresión de cada empleado en el desempeño de la formación, puede ver las horas que ha invertido, si ha empezado o no la formación y su porcentaje de evaluación final.
Pantalla 3 de ESTADÍSTICAS. Respondiendo a la necesidad de calcular el impacto de las formaciones con el fin de poder optimizar los procesos (a favor tanto de la empresa como de los empleados), el LMS recopila datos clave como Porcentaje de participación, Progreso, Número de alumnos y Horas invertidas.
Extras: Con tiempo, sería interesante plantear funcionalidades y pantallas extra como una pestaña de Calendario (en la que ver fácilmente las fechas de los cursos, deadlines y eventos clave como exámenes o entregas de tareas), Una página de Evaluaciones que recogiese todos los exámenes realizados y también un apartado de participación / colaboración tipo foro.
Digital Wireframes
Como disponía ya de un diseño inicial (la plataforma Sesame HR). Incorporé elementos visuales del diseño a los primeros Wirefames. Por eso, no se ven tan básicos como se verían en un primer diseño. Consideré que con el tiempo del que disponía era más interesante trabajar sobre lo que ya existía que querer hacer wireframes simples solo por el hecho de recrearlos.
En esta fase del proyecto seguía teniendo dudas sobre la mejor opción para editar y añadir material a los cursos así que diseñé flows para las dos opciones y testeé entre algunos de mis conocidos. Idealmente este era un buen momento para llevar a cabo un User Testing y descubrir cuál de las dos opciones era la más viable (o si era necesario pensar una tercera opción).
Opción 1: Pop Ups
Opción 2. Edición en página - Opción elegida
Elementos UI
Aunque me hubiera gustado desarrollar un Desing System completo, las restricciones de tiempo no me lo han permitido. Sin embargo, sí que he creado aquellos sets de estilos, componentes y variantes que podían ayudarme a diseñar de forma más eficaz, rápida y coherente.
Para ello he intentado tomar de referencia absoluta la plataforma actual de sesame HR. A Continuación presento un resumen de los principales elementos que he creado para poder realizar el prototipo.
Hi-Fi Wireframes & Prototipo
Finalmente diseñé los wireframes de alta fidelidad y construí el prototipo en Figma para poder realizar pruebas (user tests) y garantizar una experiencia de usuario óptima.
Pantallas principales
Aquí se puede ver la pantalla principal de Formación y, una vez haces click, la pantalla de CONTENIDO que da acceso también a la de ALUMNOS y ESTADÍSTICAS.
El motivo principal para usar este formato (de cambio de pantallas por pestañas) es que da al usuario una visión rápida y general de lo que puede encontrarse y no requiere de demasiados clicks. Además, es una metodología que he visto en práctica en otras secciones de la web y considero que va en coheréncia con el UX/UI general de la plataforma.
En esta serie de flows podemos destacar:
En Pantalla FORMACIÓN PRINCIPAL:
Panel principal con resumen de datos en Dashboard Formación.
Visión rápida de formaciones propias y externas mediante tags.
En Pantalla Formación 1 (aquí iría el nombre del curso):
Vista general de datos importantes (fecha, asignados, tipo de curso…)
Pestaña 1 - CONTENIDO: Información y vista previa de los contenidos.
Pestaña 2 - ALUMNOS: Información de los empleados asignados, participación, progreso y evaluación.
Pestaña 3 - ESTADÍSTICAS: Vista general de datos clave como el progreso, la participación o el tiempo invertido.
Flow: Pantallas principales
En este sencillo flow el usuario puede acceder a la Formación 1 y, dentro de ella, moverse por sus pestañas principales: CONTENIDO, ALUMNOS Y ESTADÍSTICAS. Este flow está limitado a esta interacción. Más abajo se puede acceder a otros flow y, finalmente, al prototipo completo.
Finalmente he creado un último flow para asignar un departamento a un proyecto externo y, a continuación, añadir el primer tutorial a ese curso.
En este flow podemos:
Crear una nueva formación externa.
Asignar un departamento a la formación.
Enlazar el primer tutorial a la formación externa.
Pantallas gestión y creación de contenido
En esta parte del prototipo el usuario puede hacerse una idea de cómo resultaría crear un nuevo tema dentro de el primer módulo de una formación y editar su contenido. Aquí el administrador podría crear y construir las formaciones propias a su medida. Al crear una nueva formación, el programa crea el primer MÓDULO de forma automática. A partir de ese punto es necesario añadir un PRIMER TEMA para empezar a añadir contenido.
Flow: Pantallas gestión y creación de contenido
En este segundo flow el usuario puede empezar a añadir contenido a la Lección 1 de la Formación 1. Recordemos que la Lección 1 se encuentra dentro del Tema 1 del Módulo 1. En este flow podremos hacer lo siguiente:
Crear un texto introductorio.
Añadir un documento.
Enlazar un vídeo.
Crear la primera lección.
Añadir una Evaluación.
Añadir contenido a la evaluación.
Ver una vista previa de la Lección 1 seguida de la 1a evaluación.
Asignación de departamentos y enlace a cursos externos
Vista: Primer tema completado
Finalmente he creado también varias pantallas en las que se pueden ver distintos escenarios una vez el usuario ha completado la edición y subida de los contenidos del primer tema de esta formación. En este caso, con la evaluación al final del tema.
6. Test / Revisión
Al finalizar un proyecto como este, lo más recomendable sería llevar a cabo un test de usabilidad e iterar sobre los prototipos con los insights que consiguiéramos. Sin embargo, en esta ocasión, no resulta posible debido a la limitación de tiempo y recursos.
Es por este motivo, que para revisar y comprobar que he tenido en cuenta los principios básicos de la usabilidad, he decidido llevar a cabo una revisión del prototipo final basándome en los 10 principios heurísticos de la Usabilidad de Jakob Nielsen.
Los 10 principios heurísticos de la usabilidad
-
Sí, entre otros casos, aparece representado con el COLOR PRINCIPAL y nos indica en qué pàgina o pestaña nos encontramos.
-
Sí, especialmente en el apartado de edición de contenido. La página recuerda a una página en blanco sobre la que vas añadiendo textos y recortes.
-
Sí, especialmente en la posibilidad y facilidad de moverse entre pàginas y pestañas y de seleccionar todo aquello que desea editar.
-
Sí, siempre teniendo como referencia el diseño ya existente de Sesame HR para que la nueva funcionalidad se sienta como un elemento más del conjunto.
-
Sí, especialmente en el proceso de edición ya que podemos mover las secciones fácilmente y editar sin problema. Sería necesario añadir siempre un pop up de confirmación cuando el usuario hace la acción de eliminar.
-
Sí, gracias a los breadcrumbs superiores el usuario siempre sabe en qué página se encuentra y puede volver fácilmente a las anteriores sin tener que recordar su nombre.
-
Pendiente de implementar. Mi sugerencia sería que la vista se adaptase según el dispositivo para que fuese siempre la versión más óptima.
-
Sí, a pesar de que con páginas en las que tenemos mucho contenido. no siempre es fácil. He intentado respetar los principios básicos del diseño original que respeta a la perfección este principio.
-
Pendiente, sería necesario diseñar los error states en cada paso que lo requiriese.
-
Pendiente. Hemos añadido mensajes que ayudan a guiar al usuario en el flow (como por ejemplo: Añade un primer tema para empezar a crear…). Sería interesante ahondar en esta funcionalidad y añadir un tutorial de presentación para asegurar la comprensión del usuario.
7. Conclusiones
Una vez finalizado el proyecto quedan abiertas muchas posibilidades para seguir pensando en el diseño de un LMS integrado en la plataforma. Es evidente que una funcionalidad como esta sería de gran utilidad tanto para empleados como para administradores. En este proyecto solo hemos tenido tiempo para centrarnos en el punto de vista de estos últimos pero para terminar de diseñar una propuesta completa sería necesario también pensar y diseñar la experiencia de los empleados/alumnos.
Siguientes pasos
En el escenario de poder seguir trabajando en este fascinante proyecto mi propuesta de siguientes pasos sería la siguiente:
Entrevista con Stakeholders: Para mostrar los prototipos, testearlos y alinear necesidades, deseos y restricciones.
Iteración en diseños y preparación de un nuevo user test: Para confirmar que el diseño está alineado con los pain points y necesidades de los usuarios.
Añadir Features: Según insights de los usuarios a partir de las entrevistas.
Foco en la personalización: Una vez la usabilidad y la navegación estén claras, el próximo foco que sugeriría sería el de la posibilidad de personalización de la plataforma para que los usuarios conectasen más con ella y la sintieran más propia.